
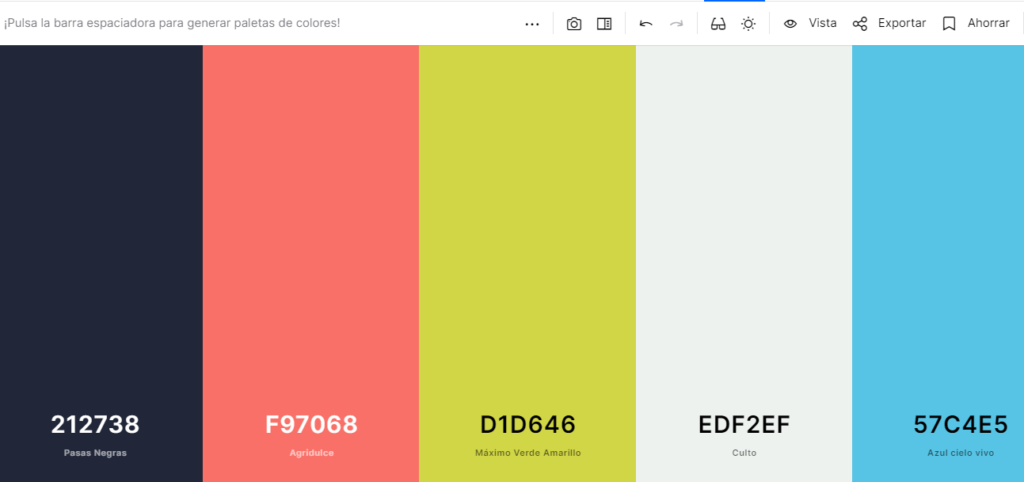
Una paleta de colores o paleta cromática es el conjunto o variedad de colores utilizada habitualmente por una persona en una pieza gráfica, una obra de arte, una página web o en la decoración de un sitio.
Puede estar compuesta por todos los colores o solamente una selección de tonos.

Una paleta de colores tiene bastantes usos interesantes, no solo para los diseñadores sino para las marcas. Estas son algunas de las funcionalidades que puede tener una paleta cromática.
-
- Generan armonía entre los colores que la componen.
- Añaden carácter y personalidad a una marca,
- Brindan identidad gráfica a una pieza.
- Pueden influir en el comportamiento o el estado de ánimo de quienes la observan.
- Relaciona piezas y objetos a través del uso de colores definidos.
Una marca puede trabajar con paletas de colores que combinan, o bien, con una sola que creó partiendo desde un único tono.

Por estas razones, a la hora de crear un diseño es primordial tener claro el objetivo de esta comunicación: ¿cuál es el mensaje que busco transmitir? Por ejemplo, si mi meta es generar una venta, ¿qué emoción busco despertar en el usuario para lograrlo?
A/ Beneficios de tener una paleta de colores para tu marca
- Tendrás una comunicación visual homogénea.
- Podrá servir como identificador en redes sociales.
- Asociará a tu negocio con ciertos valores y sentimientos asociados al color.
- Transmitirás una visión más profesional y confiable.
Si logras asociar tu paleta de colores con el buyer persona de tu marca, esta te ayudará a entender y decidir cómo comunicarte con tu público.
- https://apodaca.es/marketing-digital-el-buyer-persona
- https://apodaca.es/marketing-digital-tipos-de-buyer-persona-y-que-incluir-en-el-perfil
B/ ¿Cómo definir tu paleta de colores?
Para definir tu paleta de colores sigue estos 5 pasos:
-
- Piensa en qué valores deseas asociar a tu marca.
-
-
- Psicologia del color: https://apodaca.es/la-psicologia-de-los-colores
-
-
- Analiza los colores que utiliza tu competencia.
- Crea combinaciones de colores que funcionen entre ellos.
- Checa las tendencias de color anuales y del sector.

-
- Utiliza un generador de paletas de colores.
C/ Generadores de paletas de colores: 6 herramientas gratuitas
-
CANVA

Canva tiene una opción muy interesante que puede cubrir casi todas las necesidades que te puedan surgir, por supuesto hablando de colores (https://www.canva.com/colors/) y lo subdivide en 4 apartados.
- Generador de paleta de colores
- Ideas de paletas de colores
- Rueda del color
- Significado de los colores
- ADOBE

Adobe colors también te ofrece un montón de posibilidades
https://color.adobe.com/es/create/color-wheel
- TIENDANUBE

También tiene 4 apartados:
- Popular
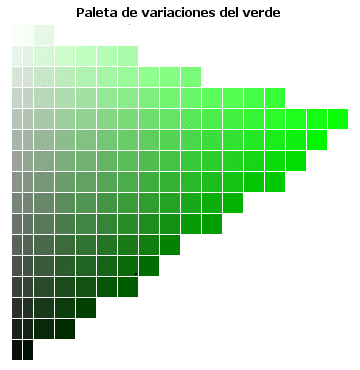
- Monocromo, las diferentes tonalidades de un mismo color.

- Usar una imagen, te permite cargar una imagen y sacar los colores para usarlos como tu propia paleta.
- Extraer de una imagen de Instagram
https://paletadecolores.com.ar/?utm_source=tools_index
- PALETTR

Te permite obtener una paleta de colores inspirada en un tema o lugar.
- COHESIVE COLORS

Te ayuda a crear paletas de colores homogéneos:
https://javier.xyz/cohesive-colors/
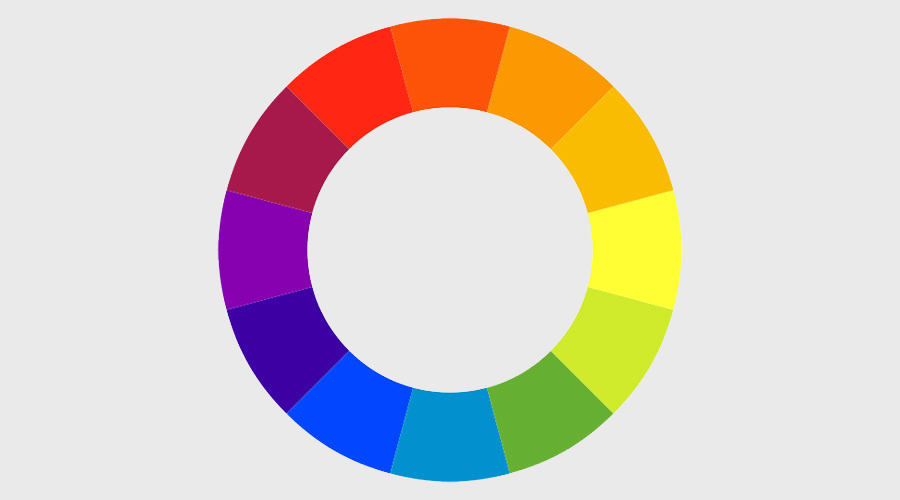
- CÍRCULO CROMÁTICO Ó RUEDA DE COLORES
El círculo cromático o rueda de colores es una representación ordenada y circular de los colores de acuerdo con su matiz o tono, en donde se representa a los colores primarios y sus derivados.
El círculo cromático representa colores primarios, secundarios y terciarios con el objetivo de mostrar la relación de armonía y contraste entre sí.

Los colores análogos en la rueda de color son los que se encuentran adyacentes a un color, a su lado. Mientras que los colores complementarios son los que se encuentran justo enfrente en la rueda de color. Por ejemplo: un color análogo del verde es el azul, y color complementario del azul es el naranja.
El uso de la rueda de color
Conocer y aplicar la rueda de color es muy útil, para por ejemplo, seleccionar el color de nuestros call to action (CTA), o de aquellos elementos donde queremos que nuestros usuarios se fijen, para ello utilizaremos colores análogos o complementarios al color predominante de nuestra web o de nuestra aplicación.
Si nuestra web o app tiene un diseño basado en el azul, si queremos hacer un CTA efectivo usaremos un botón de color verde (análogo al azul) o naranja (complementario al azul).
https://color.adobe.com/es/create/color-wheel
https://www.canva.com/es_mx/aprende/100-combinaciones-colores-como-aplicarlas-disenos/
https://www.canva.com/colors/color-palette-generator/