
Hace unos meses realicé un post en el que hablaba tanto del SEO On-Page como Off-Page, hoy me voy a centrar sólo en el On-Page.
(https://apodaca.es/trabajando-el-seo-seo-on-page-y-off-page)
El SEO (Search Engine Optimization u optimización de motores de búsqueda, en español) son un conjunto de técnicas de escritura que hacen que un sitio web aparezca primero en las opciones que nos dan los buscadores. Hay muchos buscadores, como Bing o Yahoo, pero el principal siempre es Google.
Si nos apoyamos en Chat GPT y le preguntamos ¿Qué es el SEO? nos dice:
|
SEO significa «Optimización de Motores de Búsqueda» en inglés, y se refiere a un conjunto de técnicas y estrategias utilizadas para mejorar la visibilidad y el posicionamiento de un sitio web en los resultados de búsqueda orgánica de los motores de búsqueda como Google, Bing, Yahoo, etc El objetivo del SEO es lograr que el sitio web aparezca en los primeros lugares de los resultados de búsqueda cuando un usuario realiza una consulta relacionada con el contenido del sitio. Para lograr esto, se utilizan diversas técnicas y estrategias que incluyen la optimización del contenido, la estructura del sitio, la velocidad de carga, la calidad de los enlaces entrantes, entre otros factores. La optimización de motores de búsqueda es importante para cualquier sitio web que quiera atraer tráfico. |
Una persona solo entra a las primeras tres o cuatro webs que le sugiere Google o cualquier buscador cada vez que hace una consulta. Entre los usuarios, se ha popularizado la frase “el mejor lugar para esconder un cuerpo es en la segunda página de Google”, ya que muy pocas personas pasan de hoja, aunque haya millones de resultados.
Entonces, un buen posicionamiento SEO es indispensable para que esa web se coloque entre las primeras. Y, consecuentemente, ésta tendrá más tráfico de usuarios, que conocerán al producto y servicio y podrán convertirse en potenciales clientes.
Para tener un buen posicionamiento SEO, es fundamental hacer una búsqueda de palabras clave (Keywords) en servidores especiales, como Google Sheets o Ubersuggest. También, hay ciertos comportamientos que Google premia y otros que penaliza. Al buscador más famoso le agrada la adaptabilidad móvil de las webs, la inclusión a personas discapacitadas (como con los textos ALT) y los párrafos cortos, aunque siempre con coherencia y cohesión.
Estamos hablando de los motores de búsqueda y esto va más allá de Google. En algunos países como Rusia tienen su propio buscador, llamado Yandex, o en China Baidu. Incluso en Estados Unidos Google, no tiene la cuota de mercado del casi 98% como tiene en muchos países. Exactamente está en un 75%.
Pero algo muy importante que siempre nos dice Google:
Debemos pensar en el usuario, no en su robot.
Básicamente si la información de nuestro site se muestra fácilmente al usuario, el robot también llegará a ella y podrá indexarla. Google nos dice que premiará y posicionará mejor a aquellas páginas que piensan en la experiencia de usuario.

Lograr que el robot nos pueda indexar fácilmente la información, pero desde el punto de vista del usuario, y hacer fácil la experiencia del usuario en nuestra web.
Esto lo podríamos dividir en tres partes: una buena estructura de la información, una buena arquitectura de la información, y la velocidad de servidor:
1. Estructura de la información
Una parte importante es tener código limpio: que el robot y el usuario encuentren la información bien estructurada. El robot no ve las páginas como nosotros las vemos en nuestro navegador. Éste ve código fuente, el HTML.
El HTML no es un lenguaje de programación, es un lenguaje de marcado para poder visualizar los datos en el navegador. En un lenguaje de programación damos órdenes a una máquina. Un lenguaje de marcado son etiquetas para visualizar éstos. Por ejemplo en un procesador de texto cuando estamos escribiendo y damos al enter, es porque queremos escribir en un nuevo párrafo. Internamente el procesador inserta un código que nosotros lo visualizamos como un salto de línea.
En el caso del HTML es una etiqueta.
Existen dos tipos de etiquetas de apertura y cierre como, que es la primera etiqueta que quiere encontrarse un navegador al abrir nuestro HTML o únicas como la de salto de línea.
La estructura básica de un fichero HTML

Cabecera: Todo fichero tiene una cabecera. Tanto sea audio, video, imagen, html …. Normalmente esa cabecera nos da información de contenido que tienen ese fichero.
Alguna vez nos ha pasado de intentar abrir un fichero con un programa y nos da un mensaje de error. Esto es porque el programa con el que intentamos abrir el fichero, lee la cabecera y ve si lo puede interpretar. Por ejemplo abrimos una imagen con un programa que lee audios. Éste leerá la cabecera y, al no poder representar esa información por pantalla, nos mostrará un error.
Esta cabecera la utiliza el robot de Google para leer información de idioma (para poder representarlo por pantalla), en dos etiquetas especiales TITLE y Description. Esta información es lo primero que guarda en sus servidores. Además de otros parámetros del dominio, como la antigüedad, el número de enlaces entrantes, salientes, etc.

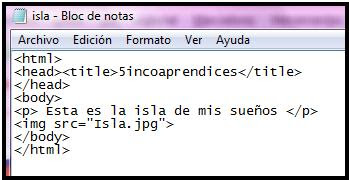
Body: Cuando se ideó el HTML se fijaron en una noticia de un periódico de papel. Donde nos encontramos un titular, una entradilla, una foto y texto.
Pues bien esto es lo que espera un robot. Encontrarse un titular (en este caso representado con la etiqueta) una entradilla (etiqueta La imagen es una etiqueta única del tipo.
Imágenes: Como el robot no lee imágenes, se supone que lee texto, debemos indicar con un nombre descriptivo que es lo que hay detrás de ese nombre.
En este caso es isla.jpg, podemos imaginarnos que la imagen asociada a ese nombre es una isla.

Cuando insertamos una imagen nos suele pedir un titulo o descripción de la misma. El atributo title, sirve para describir la imagen, sobre todo ayuda a los navegadores de ciegos. A ellos, al no poder ver la imagen, les sirve para hacer una descripción de la imagen y poder saber que representa. Al robot le sirve para saber algo más sobre la imagen y posicionarla.
2. Arquitectura de la información
El segundo factor a tener en cuenta es tener una buena estructura de enlaces internos. A nivel usuario si navegamos por un sitio y nos encontramos un enlace roto y aparece una ventana de error 404, como usuario nos desesperamos. Si es un robot nunca llegará a la página correspondiente y, por lo tanto, no nos podrá enlazar. Así que algo importante es no tener enlaces internos rotos.
De todos modos nos podemos ayudar de herramientas. Hay un fichero que se llama sitemaps.xml, que no es más que un fichero con todos los enlaces de mi página web. Se coloca siempre en la raíz del servidor, para cuando pase el robot sepa donde encontrarlo y así ayudarle a indexar nuestra página web.
Para ayudar al robot podemos darnos de alta el Google Search Console, que es una herramienta de Google donde le indicamos dónde se encuentra este fichero en nuestro servidor. Para darse de alta en Google Search Console debemos tener una cuenta de Gmail, verificar que la página es nuestra insertando un código de verificación en nuestra página y decirle donde tenemos nuestro fichero sitemap.xml.

Un buen consejo: hacer un keyword research para saber qué palabras claves buscan nuestros usuarios y crear contenido para ellas. Una vez que sabemos la palabra clave a posicionar nos ayudaremos plugins como Yoast para WordPress, que nos ayudará a crear contenido posicionable auditando nuestro código.
Las keywords son el camino principal para que los usuarios encuentren nuestro blog o página web, ya que, a día de hoy, son muy pocos quienes escriben la URL directamente en el navegador. Por tanto, son el primer paso para garantizar la visibilidad de nuestra marca online.
-
- Una buena selección hace posible que nuestra web aparezca más alto en los resultados del buscador y, por tanto, que atraiga mucho más tráfico orgánico. Ten en cuenta que los tres primeros resultados de Google acaparan la mayoría de las visitas y que muy pocos usuarios pasan de la primera página de resultados.
-
El posicionamiento web también contribuye a tu imagen de marca. De manera más o menos consciente, los usuarios tienden a asumir que las páginas web que aparecen en los primeros resultados son mejores o más importantes que las de la competencia.
-
Herramientas para encontrar nuestra keyword
-
-
-
-
Google Keyword Planner (Google Ads)
-
Google Trends
-
Google Search Console
-
Ubersuggest
-
Keyword Shitter
-
Google Suggest
-
Ninja Search Combination Tool
-
Keyword Surfer. Keyword surfer es una extensión para Google Chrome cuya funcionalidad básica es mostrarnos volúmenes de búsqueda de palabras clave y otras métricas sencillas sobre un dominio mientras realizamos búsquedas en Google.
-
Answer the Public
-
-
-
3. Velocidad de carga
Otro factor a tener en cuenta es el la velocidad de servidor. Tanto para el robot como para el usuario, una página que tarda en cargar es una pérdida de tiempo. Hay herramientas como GTmetrix que nos ayudan a analizar la velocidad del servidor y podemos encontrar los errores para hacer que la página se cargue más rápido.
El futuro del SEO On-Page
El algoritmo para indexar y luego posicionar nuestras páginas web va actualizándose y afinando los resultados, y va dando prioridad a la calidad de los textos y a los enlaces que nos apuntan y a los que apuntamos. Google ya ha avisado que no penalizará los textos realizados con Inteligencia Artificial. La tendencia es la web semántica y el diseño enfocado a móvil.
El incremento en la utilización del móvil y el uso de nuevas tecnologías como las búsquedas por voz son las nuevas tendencias y quedan reflejadas dentro del SEO On-Page. Por descontado que nuestra web se debe visualizar bien para todo tipo de dispositivos, para eso se desarrollan las web en formato responsive.
Creo que lo he comentado alguna vez, en el caso de mi página web: www.apodaca.es el 60%de las personas que acceden a la misma lo hacen desde el móvil.
Debemos ser conscientes de que Google está utilizando nuestro geoposicionamiento y el incremento de las búsquedas de voz.

Para ello es interesante usar SEO local dando de alta en Google Mybusiness con nuestros datos locales bien posicionados (título, sector, nombre, dirección y teléfono) y utilizando microformatos para ellos.

Hay que añadir que el código se enriquece con microformatos: estos son pequeños códigos del HTML que indican valores semánticos dentro de un contenido en un sitio web, los microformatos tienen la apariencia de un texto normal frente al usuario, pero frente a los crawlers (responsables del posicionamiento), son esenciales para obtener un buen resultado en las SERP’s. Su función principal es permitir que los buscadores como Google puedan posicionar un contenido con mayor facilidad.

En la actualidad, se pueden etiquetar como microformatos SEO los siguientes tipos de contenidos:
-
Opiniones («hreview»)
-
Personas («vcard»)
-
Productos («itemscope»)
-
Empresas y organizaciones («vcard»)
-
Recetas («hrecipe»)
-
Eventos («hcalendar»)
Si has incluido ya microformatos en tu web, en http://www.google.com/webmasters/tools/richsnippets puedes introducir la URL o directamente el código de microformatos para previsualizar cómo se mostrará en Google tu página web.

A modo de conclusión, paso a repasar los aspectos clave que debemos tener en cuenta para hacer una buena estrategia de SEO On-Page:
-
Utilizar palabra clave en el title, descripción y URL.
-
Utilizar la palabra clave en el H1, title de las imágenes y anchor text.
-
Densidad de palabra: que la keyword se repita varias veces dentro del texto (ojo con sobreoptimizar, que está penalizado).
-
Crear contenido de texto (al menos 600 palabras claves).
-
Enlazar nuestro propio site a información similar con textos anclas descriptivos.
-
Usar diseños responsive.
-
Uso de microformatos.
-
Crear un sitemap.xml y enlazarlo con el Google Search Console.
-
Optimizar la velocidad de carga de la página, con un código limpio y un servidor rápido y sin errores.
-
SEO local potenciando nuestro nombre, dirección, teléfono y sector dentro de Google Mybusiness, y con microformatos de empresa..
-
Crear contenido posicionable. Haciendo un keyword research para saber qué palabras clave utilizan nuestros usuarios para posicionarnos.
-
Usar plugins para ayudarnos en el SEO on page (creación de contenido) como Yoast para WordPress.
https://apodaca.es/marketing-digital
https://www.inboundcycle.com/blog-de-inbound-marketing/buscar-palabras-clave-gratis?hsLang=es
https://www.inboundcycle.com/blog-de-inbound-marketing/que-es-una-keyword-o-palabra-clave